Dieser Beitrag handelt davon, wie man ein WordPress Theme in einer Online geschalteten WordPress Seite anpasst oder komplett neu erstellt, ohne das die Besuche der Seite was davon merken. Hier will ich erklären was dazu notwendig ist und wie man am besten vorgeht. Als Praxisbeispiel nehme ich meinen eigenen Blog, für den ich letztens ein neues Theme erstellt hatte, während dieser mit den alten Theme für meine Blog-Besucher wie gewohnt erreichbar war.
Man kann natürlich vorab ein neues Theme erstellen oder testen, indem man eine Kopie des kompletten Blogs macht und diesen parallel zum Beispiel auf einer lokal laufenden XAMPP Installation neu aufsetzt, von dort aus nimmt man alle Anpassungen vor und packt dann das angepasste Theme wieder auf den eigentlichen Blog. Das ist aber ein hin und her und garantiert auch nicht, das alles was im parallelen Test-Blog lief, genauso läuft wie auf dem richtigen Blog.
Den ganzen Aufwand kann man sich auch ersparen. Vor kurzen habe ich für meinen eigenen Blog ein komplett neues Theme erstellt, Widgets angepasst und neue Sidebars angelegt während meine Besuche meinen Blog wie gewohnt aufgefunden haben, ohne was von meiner parallelen Arbeit mitzubekommen.
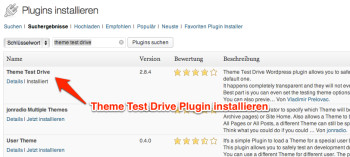
Theme Test Drive Plugin intallieren
Um an einem Theme parellel arbeiten zu können, habe ich auf ein WordPress Plugin zurückgegriffen. Das Plugin welches ich benutzt habe heißt Theme Test Drive und wurde von Vladimir Prelovac entwickelt. Als erstes also sollte man sich das Plugin in seine WordPress Seite installieren.
Jetzt zudem was das Plugin kann. Theme Test Drive bietet eine Einstellung, welche dafür sorgt das registrierte Benutzer ab einer bestimmten Rolle ein anderes Theme sehen als ein normaler Seitenbesucher.
WordPress Theme vorbereiten
Als nächstes sollte man sich das Theme zurecht legen, welches neu für die WordPress Seite genutzt werden soll. Will man ein komplett neues Theme selber erstellen, muss man es schonmal soweit vorbereiten, das WordPress es als Theme nutzen kann, also eine index.php-Datei anlegen und die style.css-Datei mit entsprechenden Angaben als Kommentar am Anfang der Datei. Kommt ein fertiges Theme zum Einsatz, sollte man es auch nicht direkt anfassen, sondern ein Child-Theme von dem Theme erstellen und auf dieses zurückgreifen.
Theme Test Drive einstellen
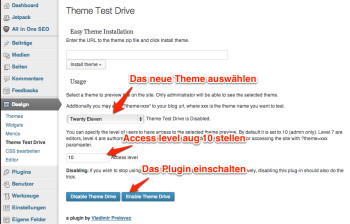
 Nachdem das neue Theme bereitgestellt wurde, muss jetzt Theme Test Drive eingestellt werden, das man als Administrator der WordPress Seite, das neue Theme sieht wobei die Besucher das alte Theme ganz normal weiter ausgeliefert bekommen.
Nachdem das neue Theme bereitgestellt wurde, muss jetzt Theme Test Drive eingestellt werden, das man als Administrator der WordPress Seite, das neue Theme sieht wobei die Besucher das alte Theme ganz normal weiter ausgeliefert bekommen.
Die Konfigurationsoberfläche des Plugins findet man unter Design » Theme Test Drive. Zu beginn wählt man das neue Theme in der Auswahlbox aus, an welchen man arbeiten will. Danach muss man den Access Level angeben. Der Access Level bestimmt wer das neue Theme sehen kann, der Wert muss zwischen 1 und 10 betragen. 1 steht für die Rolle Abonnent, 4 für Autoren, 7 für Redakteure und 10 für Administrator. Hier sollte die 10 für den Administrator wählen.
Danach muss man nur noch auf den „Enable Theme Drive“ Button klicken und das Plugin damit einschalten. Damit sieht man jetzt als eingeloggter Administrator das neue WordPress Theme, während alle anderen das alte sehen. Ob das Plugin richtig funktioniert kann man testen, indem man seine WordPress Seite einmal als eingeloggter User aufruft und als normaler Besucher. Um seine WordPress Seite als normaler Besucher zusehen, kann man sich diese einfach in einem Icognito-Fenster zum Beispiel in Google Chrome aufrufen und sich damit nerviges ein- und ausloggen ersparen.
An dem WordPress Theme online arbeiten
 Wenn das Plugin das tut was es soll, kann man das neue Theme in angriff nehmen. Mit dem Test Theme Drive wird auch das Backend beeinflusst. Das heißt, das man auch schon Einstellungen in der Administrationsoberfläche vornehmen und testen kann. Man kann dadurch auch schonmal neue Widgets für den Theme Umzug vorbereiten.
Wenn das Plugin das tut was es soll, kann man das neue Theme in angriff nehmen. Mit dem Test Theme Drive wird auch das Backend beeinflusst. Das heißt, das man auch schon Einstellungen in der Administrationsoberfläche vornehmen und testen kann. Man kann dadurch auch schonmal neue Widgets für den Theme Umzug vorbereiten.
Um das neue Theme zu bearbeiten, kann man wie gewohnt mit einem Editor die einzelnen Theme Dateien anpassen und diese direkt im Browser testen. Das funktioniert alles einwandfrei bis auf eine Ausnahme. Wenn man mit Kommentaren arbeiten, kann man über Theme Test Drive leider nicht das Kommentar-Formular für nicht eingeloggte Benutzer bearbeiten, also die Felder für Name, E-Mail-Adresse, Website und URL. Diese muss man dann nachträglich anpassen, nachdem man das neue Theme aktiviert hat.
Mehrere WordPress Themes parallel testen
Das Theme Test Drive Plugin hat noch eine zusätzliche Funktion über die man auch über einen Paremeter andere Themes aufrufen kann. Um ein anderes Theme zu testen muss man einfach an die URL den Parameter „theme“ angeben und als Wert den Theme-Namen – zum Beispiel: www.domain.de/?theme=twentytwelve.
Hinweis: WP Super Cache Plugin deaktivieren
Benutzt man das WordPress Plugin WP Super Cache, sollte man dieses deaktivieren. Das Plugin stört und verwirrt nur beim arbeiten an dem parellelen Theme, da das Plugin auch da eingreift. Während man an einem neuen Theme entwickelt, ist das suboptimal und lästig, da man ständig den Cache leeren muss.
Weiterführende Links




3 Kommentare
hallo wlad,
vielen dank für den tip mit dem „Theme Test Drive Plugin“ damit habe ich es endlich geschafft mein childtheme inklusive angepasster functions.php zum laufen zu bringen… hatte es nämlich dummerweise versäumt von anfang an ein childtheme zu erstellen um darin rumzubasteln.
Auch deine anderen tipps waren hilfreich, also nochmal danke und keep up the good work!
hallo doro,
danke für das gute feedback. es freut mich, das dir der artikel weiter helfen konnte. ich hatte auch schon häufiger die situation, das ich bei einer laufenden wordpress-seite größere anpassungen vornehmen musste ohne das es die besucher mitbekommen sollten und bis ich dazu eine passende lösung hatte, hat es auch gedauert. das theme test drive plugin hat mir das leben dezent vereinfacht und daher kann ich es nur weiterempfehlen.
danke nochmal für deinen kommentar,
gruß aus fulda wlad
Leider klappt es mit den Widgets nicht so richtig :( Ich hatte gehofft, das ich damit vielleicht auch ein Splittest machen kann, aber wenn ich ein ganz anderes Theme nehme, dann passen die ganzen Widgets nicht mehr :(