Vor einer Weile wurde das Framework Twitter Bootstrap in der dritten Version veröffentlicht. Atemberaubende neue Features bringt die neue Version nicht mit sich aber grundsätzlich wurde es doch stark überarbeitet und bietet einiges neues. Die Entwickler haben sich noch weiter auf die mobile Schiene spezialisiert und bietet mit dem Update, mehr Flexibilität im Bereich der Entwicklung für Mobile Geräte. Optisch hat sich Bootstrap auch weiterentwickelt und folgt dem Trend der Zeit – Flat Design.
Was ist neu in Twitter Bootstrap?
Neues gibt es so einiges. Neben einigen hinzugekommenen Komponenten, wurden viele bereits vorhandene Elemente überarbeitet und in eine interessante Richtung gelenkt. Wie bereits erwähnt, die neue Version zieht verstärkt in die mobile Entwicklung – so wird jetzt auch beispielsweise im responsive Bereich nicht mehr zwischen 3 Gerätetypen, sondern 4 unterschieden. Das Grid-System von Bootstrap wurde auch grundlegend überarbeitet. Es ist flexibler geworden und lässt sich einfacher für einzelne Bildschirmauflösungen besser kontrollieren. Was sonst noch neu ist? – Font-Icons anstelle von Grafiken und paar neue Komponenten.
Neue Device-Typen in Twitter Bootstrap
Bootstrap unterstützte für die mobile Entwicklung, 3 Typen von Geräten – Smartphone, Tablet und Desktop. In der dritten Version ist ein Gerätetyp neu dazu gekommen und die Aufteilung hat sich auch etwas verändert. Die neuen Responsive Utilities lauten xs (Extra small Devices – Phones <768px), sm (Small Devices – Tablets ≥768px), md (Medium Devices – Desktops ≥992px) und lg (Large Devices – Desktops ≥1200px).
Zusätzlich hat mich mit der neuen Version auch weitere zusätzliche Steuermöglichkeiten. Neben bereits genannten Responsive Utilities, kann man auch zwischen Screen und Print separieren und sogar auch auf Screen-Reader eingehen.
Überarbeitetes Grid-System
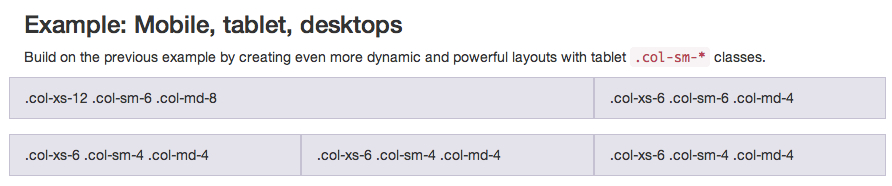
Das Grid-System hat einen neuen Interessanten Umbau bekommen. Wo man ausschließlich früher die Spaltenbreite steuern könnte und sich das Grid-System automatischen nach dem Viewport umgestellt hat, kann man jetzt auch spezifisch nach Viewport definieren wie das Grid-System sich richten soll. Die Klassenbezeichnung wurde auch den neuen Ansprüchen nach angepasst. Im Grid-System von Twitter Bootstrap arbeitet man nicht mehr mit .row und .span*, sondern mit .row und .col-{viewport}-*.
Neue Komponenten: List Groups & Panels
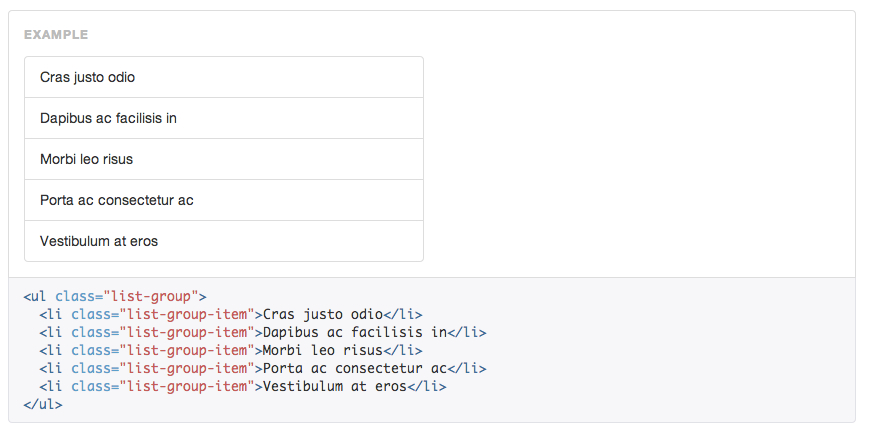
Twitter Bootstrap Version 3 bringt 2 neue Komponenten mit sich – Die List Groups und Panels. Diese beiden Komponenten gliedern sich gut und die bereits vorhanden ein und dürften auch in der Praxis nützlich sein.
Die List Groups dürften sich wahrscheinlich am besten als Menü oder Link-Liste eignen – viel darüber zu erzählen gibt es eigentlich nicht, die Syntax ist einfach zu verstehen und konfigurieren lässt sich da nichts weiter.
Die Panels sind bereits ein bekanntes Element aus dem Accordion-Plugin von Bootstrap, jetzt ist es noch als seperater Element verfügbar. Bei den Panels aber das interessante, sie lassen sich in verschieden einfärben. Genauso wie bei anderen Komponenten, kann man anhand von weiteren Klassen die Panels modifizieren.
Font-Icons anstelle von Grafiken
Die Icons in Bootstrap sind jetzt auch Font-basiert. In den Versionen zuvor gab es die Icons in einem großen Spry, das wurde jetzt geändert und ein moderner Weg gewählt. Heutzutage ist es ganz normal, Icons über einen Font einzubinden – das ist für die Ladezeiten besser und vorallem ist man in der Größe der Icons flexibel.
Die Nutzung der Icons ist aber gleich geblieben. So wie man es schon früher gewohnt war, setzt man die Icons einfach durch die Verwendung der richtigen CSS-Klassen.
<span class="glyphicon glyphicon-search"></span>
Twitter Bootstrap im Flat Design
Vorher hatte Twitter Bootstrap auch schon einen Flat Design Touch, hier gingen aber die Entwickler weiter in die Richtung. Vorallem sieht man es an den neuen Buttons, diese sind optisch zu typischen Flat-Design-Buttons abgeändert worden. An der Navigation erkennt man den neuen Look auch, diese wurde auch zeitgemäß aktualisiert.
Migration von v.2 zu v.3
Hat man bereits ein Projekt mit Bootstrap gestartet und will die aktuellste Version werden, muss man einige Punkte behalten. Es sind doch einige Klassen-Definitionen umbenannt worden und diese müssten dann auch bei dem eigenen Projekt im Code aktualisiert werden. Darunter auch ganz wichtig, wie bereits erwähnt ist das Grid-System anders aufgebaut und die Responsive Utilities. Bei den Formularen und Buttons gab es auch einige Schönheitskorrekturen. Eine komplette Übersicht der Aktualisierten Bootstrap-Klassen findet man auf der Website von Bootstrap unter Migration
Meine Beiträge zu Twitter Bootstrap
Ich habe hier auf meinem Blog bereits angefangen detailierter über Twitter Bootstrap in der Version 2.3 zu schreiben. Angedacht war eine große Artikelserie, in der ich detailiert auf das Framework eingehe. An der Stelle kam jetzt aber Twitter Bootstrap in der dritten Version zum Vorschein. Ich werde jetzt zukünftig, weiter über Twitter Bootstrap in der Version 3 schreibren und damit die Artikelserie fortsetzen. Zu den bereits geschriebenen Beiträgen für Bootstrap 2.3, werde ich für die aktuelle Version noch zusätzliche ergänzende Artikel schreiben.
Bereits geschriebene Beiträge zu Twitter Bootstrap Version 2.3
- Einführung in das CSS-Framework Twitter Bootstrap
- Responsive Design und Grid Layouts in Twitter Bootstrap
- Typografie und Tabellen in Twitter Bootstrap
Weitere Links