Im dritten Teil meiner Artikelserie zu Twitter Bootstrap zeige ich typografische Elemente und den Umgang mit Tabellen. Bootstrap bringt von sich aus, alle notwendigen Formatierungsmöglichkeiten für typografische Elemente, sowie verschiedene Varianten Tabellen darzustellen. In diesem Beitrag möchte ich auf den Teilbereich des Frameworks eingehen.
Die Typografie im Überblick
 Bootstrap sieht alle üblichen Schrift-Elemente vor, wie Überschriften von h1 bis h6, Absätze, Fett-Schrift, Kursiv und verkleinerter Text – small-Elemente. Die Standard-Schriftgröße die vorgegeben wird beträgt 14px und die Zeilenhöhe 20px. Der Abstand zwischen zwei Zeilen, also das margin-bottom beträgt 10px und als Schriftfamilie wird Helvetica Neue, Helvetica, Arial und Sans-Serif angeben.
Bootstrap sieht alle üblichen Schrift-Elemente vor, wie Überschriften von h1 bis h6, Absätze, Fett-Schrift, Kursiv und verkleinerter Text – small-Elemente. Die Standard-Schriftgröße die vorgegeben wird beträgt 14px und die Zeilenhöhe 20px. Der Abstand zwischen zwei Zeilen, also das margin-bottom beträgt 10px und als Schriftfamilie wird Helvetica Neue, Helvetica, Arial und Sans-Serif angeben.
Zusätzliche Formatierungsmöglichkeiten für Texte
 Es werden zur normalen Schrift noch zusätzliche Klassen gegeben, um Textpassagen gezielter zu formatieren. Was an zusätzlichen Formatierungen mit einbedacht worden ist, ist Ausrichtung des Textes, Einfärbung der Schrift und Hervorhebung der Schrift. Die Formatierung erfolg wie gewohnt einfach durch setzen einer zusätzlichen Klasse.
Es werden zur normalen Schrift noch zusätzliche Klassen gegeben, um Textpassagen gezielter zu formatieren. Was an zusätzlichen Formatierungen mit einbedacht worden ist, ist Ausrichtung des Textes, Einfärbung der Schrift und Hervorhebung der Schrift. Die Formatierung erfolg wie gewohnt einfach durch setzen einer zusätzlichen Klasse.
Eine Textpassage speziell hervorheben durch eine größere Schrift – erfolgt durch die CSS-Klasse lead:
<p class="lead">Lorem Ipsum Dolor Et</p>
Durch Align-Klassen kann man die Ausrichtung des Textes bestimmen:
<p class="text-left">Linksbündiger Text</p> <p class="text-center">Text zentriert dargestellt</p> <p class="text-right">Rechtsbündiger Text</p>
Bootstrap sieht neben der normalen Schriftfarbe, 5 weitere Schriftfarben vor, welche ebenfalls durch eine Klasse gesetzt werden können:
<p class="muted">Grauer Text</p> <p class="text-warning">Gelber Text</p> <p class="text-error">Roter Text</p> <p class="text-info">Blauer Text</p> <p class="text-success">Grüner Text</p>
Listenelemente in Twitter Bootstrap
 Selbstverständlich wurde in dem Framework an Listen gedacht. Die normalen sortierten- und unsortierten Listen sind nicht der Rede wert. Diese werden wie man es gewohnt ist dargestellt, was zusätzlich dazu kam, ist die Möglichkeit eine unformatierte Liste darzustellen und eine Inline-Liste. Diese zusätzlichen Listendarstellungen erfolgen auch anhand von Klassen.
Selbstverständlich wurde in dem Framework an Listen gedacht. Die normalen sortierten- und unsortierten Listen sind nicht der Rede wert. Diese werden wie man es gewohnt ist dargestellt, was zusätzlich dazu kam, ist die Möglichkeit eine unformatierte Liste darzustellen und eine Inline-Liste. Diese zusätzlichen Listendarstellungen erfolgen auch anhand von Klassen.
Um eine Liste unformatiert auszugeben, wird die Klasse unstyled genommen:
<ul class="unstyled"> <li>Listenpunkt 1</li> <li>Listenpunkt 2</li> <li>Listenpunkt 3</li> </ul>
Eine Inline-Liste ausgeben – einfach die Klasse inline setzen:
<ul class="inline"> <li>Listenpunkt 1</li> <li>Listenpunkt 2</li> <li>Listenpunkt 3</li> </ul>
Neben den typischen Listen, sind auch Varianten für eine Beschreibungs-Liste mit angedacht. Diese besitzen auch verschiedene Darstellungsmöglichkeiten.
Eine Beschreibungsliste <dl> ausgeben:
<dl> <dt>Titel</dt> <dd>Beschreibung</dd> </dl>
Eine Beschreibungsliste <dl> in horizontaler Form ausgeben:
<dl class="dl-horizontal"> <dt>Titel</dt> <dd>Beschreibung</dd> </dl>
Weitere Elemente wie Address und Blockquotes
Neben den üblichen Schrift-Elementen gibt es noch weitere um beispielsweise eine Adresse oder einen Auszug anzuzeigen. Viel zu beachten gibt es da nicht, die Formatierung erfolgt automatisch durch die gesetzten Tags. Paar Sachen die es doch zu merken gäbe, wäre das man Umbrüche in <address> mit einem <br /> setzt.
Bei einem Auszug kann man noch durch eine weitere Klasse die Ausrichtung des Textes beeinflussen. Standardmäßig wird der Text linksbündig dargestellt, es ist aber auch möglich diesen rechstbündig anzuzeigen.
In den <blockquote>-Tag muss die Klasse pull-right gesetzt werden:
<blockquote class="pull-right"> Rechtsbündiger Auszug </blockquote>
Tabellen-Formatierung in Twitter Bootstrap
 Zum Schluss noch die Tabellen in Twitter Bootstrap. Bootstrap sieht 4 verschiedene Darstellungsmöglichkeiten für Tabellen vor und eine Möglichkeit einen Hover-Effekt den Tabellen anzuhängen. Die Darstellungs-möglichkeiten für Tabellen sind neben der normalen Variante, eine gestreifte, eine komplett umrandete Tabelle und eine gestauchte Ansicht.
Zum Schluss noch die Tabellen in Twitter Bootstrap. Bootstrap sieht 4 verschiedene Darstellungsmöglichkeiten für Tabellen vor und eine Möglichkeit einen Hover-Effekt den Tabellen anzuhängen. Die Darstellungs-möglichkeiten für Tabellen sind neben der normalen Variante, eine gestreifte, eine komplett umrandete Tabelle und eine gestauchte Ansicht.
Eine normale Tabelle erstellen:
<table class="table"> ... </table>
Eine gestreifte Tabelle:
<table class="table table-striped"> ... </table>
Eine komplett umrandete Tabelle:
<table class="table table-bordered"> ... </table>
Eine gestauchte Tabelle:
<table class="table table-condensed"> ... </table>
Für alle Varianten kann man auch noch einen Hover-Effekt hinterlegen:
<table class="table table-hover"> ... </table>
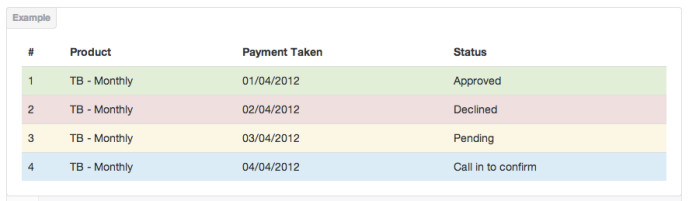
Zusätzlich kann man einzelne Tabellenzeilen farblich unterlegen. Dafür übergibt man den gewünschten <tr> Element einfach eine zusätzliche Klasse.
So hat der Code auszusehen:
<tr class="success">... Grün hinterlegt ...</tr> <tr class="error">... Rot hinterlegt ...</tr> <tr class="warning">... Gelb hinterlegt ...</tr> <tr class="info">... Blau hinterlegt ...</tr>
Weitere Beiträge der Artikelserie zu Twitter Bootstrap:
- Teil 1: Einführung in Twitter Bootstrap
- Teil 2: Responsive Design und Grid Layouts
- Teil 3: Typografie und Tabellen
- Teil 4: Buttons und Formulare
- Teil 5: Images und Icons
- Teil 6: Dropdown Menüs
- Teil 7: Button Groups und Dropdowns
- Teil 8: Navs und Navbars
- Teil 9: Breadcrumb und Pagination
- Teil 10: Labels und Badgets
- Teil 11: Mit Thumbnails arbeiten
- Teil 12: Alerts und Progress Bars
- Teil 13: Media Objects
- Teil 14: Misc – Helfer Klassen
- Teil 15: Javascript Komponente
- Teil 16: Bootstrap Themes
Weiterführende Links






8 Kommentare
Pingback: Twitter Bootstrap - Responsive Design und Grid Layouts
Pingback: Einführung in CSS-Framework Twitter Bootstrap
Habe mir nun die ersten 3 Artikel aus dieser Reihe durchgelesen.. gefällt mir gut wie du es erklärst..
Würde mich über weitere Beiträge hierzu freuen.
Hallo Juri, danke für deinen positiven Kommentar. Zu der Twitter Bootstrap Artikelserie stehen ja noch einige an, bis jetzt habe ich auch erst 3 von 16 geschrieben. Werde in naher Zukunft zu dem Thema weiterschreiben. Danke nochmal für das gute Feedback.
Gruß Wlad
Hi Wlad,
wann geht“s hier weiter? Diese Artikelserie würde mich sehr interessieren. Die ersten 3 sind sehr vielversprechend.
Ciao
Sven
Hey Wlad !
Du bist eine große Hilfe Vielen Dank !
Ich hoffe es kommen noch weitere Artikel zu den anderen Themen.
LG
Hallo Wlad,
ich fand deinen Beitrag sehr gut und verständlich. Es ist schade, dass es seit Mai nicht mehr weiter geht. Hätte gerne mehr von dir gelesen.
Gruß Michael
Hallo Wlad Leirich,
vielen dank für die teil 1-3, hat mir gut gefallen.
ich hoffe bald kommt teil 4.
gruß
pic