In dem zweiten Beitrag meiner Artikelserie zu Twitter Bootstrap will ich auf das Responsive Design und auf das Gestalten von Layouts durch das Grid-System eingehen. Das Frontend-Framework bringt eine komplette Responsive-Funktionalität mit, damit ist Twitter Bootstrap auch ideal für mobile Webseiten. Ein integriertes Grid-System macht die Aufteilung der Website-Bereiche einfach, zudem passt sich das Grid-System automatisch der Bildschirmbreite an.
Responsive Design in Twitter Bootstrap verwenden
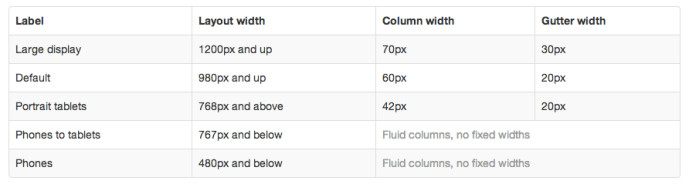
Twitter Bootstrap liefert beim Download zwei CSS-Dateien mit – eine normale und eine speziell für Responsive Design. Der unterschied der beiden Dateien besteht darin, das durch die CSS-Datei für Responsive Design, sich die Spalten Breite des Grid-Systems und die Breite der Zwischenabstände, je nach Bildschirmauflösung automatisch anpasst. Unterstützt werden Desktops (default und large), Tablets, Phablet und Smartphones.
Twitter Bootstrap Responsive CSS-Datei einbinden
Um die Responsive Funktionalität von Bootstrap nutzen zu können, muss man die passende CSS-Datei einbinden, die bootstrap-responsive.css. Dazu muss auch noch ein passender Viewport gesetzt werden.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="/bootstrap/css/bootstrap-responsive.css" rel="stylesheet">
Utility CSS-Klassen in Twitter Bootstrap
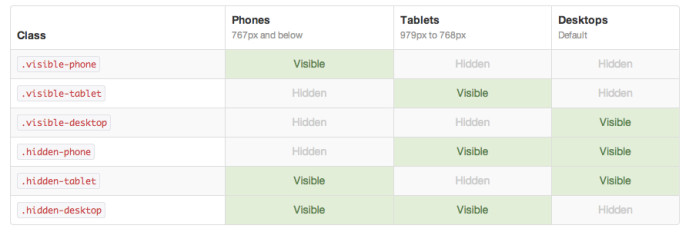
Bootstrap liefert in der CSS-Datei für Responsive Design auch Utility CSS-Klassen mit denen man Bereiche einer Website gezielt je nach belieben ein- und ausblenden kann. Die Utility-Klassen werden sehr nützlich sobald man zum Beispiel zwischen zwei verschiedenen Navigationen für Desktops und Smartphones hin und her schalten will. Unter den Klassen gibt es jeweils eine visible und eine hidden Klasse für Desktops, Tablets und Smartphones
Ein Codebeispiel sieht dann folgendermaßen aus:
<div class="visible-phone"> Der Text soll nur auf einem Smartphone auftauchen </div>
Mit der Klasse visible-phone wird der DIV-Container nur auf einem Smartphone angezeigt.
Layouts unter Twitter Bootstrap
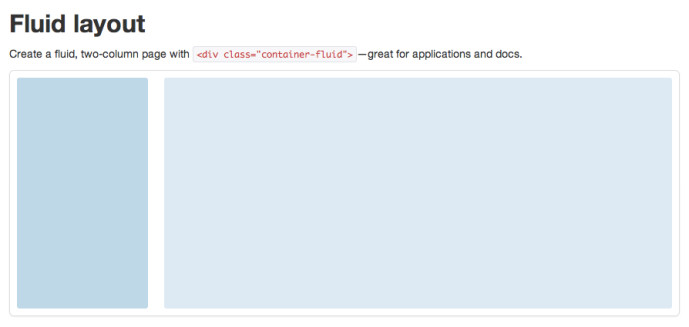
Twitter Bootstrap bietet zwei Layout-Varianten, eine mit einer festen Breite und automatisch mittlerer Positionierung und ein flexibles in der Breite, welches sich dem Bildschirm anpasst. Die CSS-Klasse für das Layout mit fester Breite heißt container und die für das Flexible container-fluid.
Ein Codebeispiel für ein Layout mit flexibler Breite:
<div class="container-fluid">
<div class="row-fluid">
...
</div>
</div>
Das Grid-System in Twitter Bootstrap
Mit dem Grid-System erstellt man die Seitenaufteilung durch eine Spaltenaufteilung. Das Grid Raster sieht bis zu 12 Spalten vor. Der Aufbau erfolgt durch einen DIV-Container welcher als eine Zeile definiert wird durch die CSS-Klasse row und darin werden dann die Spalten erstellt und mit der CSS-Klasse span + Spaltenbreite durch eine Nummer angegeben, zum Beispiel span6. Zu beachten ist, das man die Klasse für die Zeile passend zum gewählten Layouts wählt. Zu dem Layout für die flexible Breite, also für container-fluid muss man die Klasse row-fluid für die Spalten wählen. Für das Layout mit fester Breite nur row.
Ein Codebeispiel für ein dreispaltiges Layout mit flexibler Breite sieht dann folgendermaßen aus:
<div class="container-fluid">
<div class="row-fluid">
<div class="span3">Eine Spalte mit dreifacher Breite des Grid-Systems...</div>
<div class="span6">Eine weitere Spalte mit sechsfacher Breite...</div>
<div class="span3">Eine letzte Spalte wieder mit einer dreifachen Breite des Grid-Systems</div>
</div>
</div>
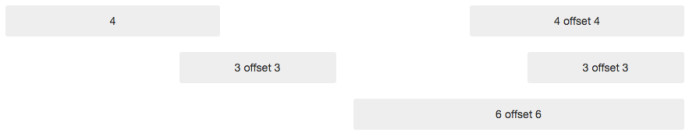
Man kann auch im Grid-System Abstände zwischen den Spalten bereitstellen. Mit der CSS-Klasse offset + die Breite des gewünschten Abstands durch eine Nummer kann man den Abstand linksorientiert angeben.
Hier ein Codebeispiel gleich dem Layout oben nur anstelle der mittleren Spalte ein Abstand zwischen der ersten und der dritten Spalte:
<div class="container-fluid">
<div class="row-fluid">
<div class="span3">Eine Spalte mit dreifacher Breite des Grid-Systems...</div>
<div class="span3 offset6">Eine letzte Spalte wieder mit einer dreifachen Breite des Grid-Systems</div>
</div>
</div>
Im Grid-System Ebenen ineinander verschachteln
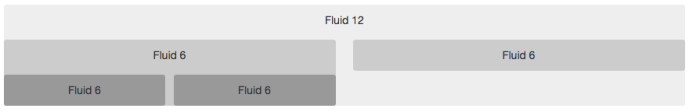
Man kann auch anhand des Zeilen-Spalten-Aufbaus Ebenen in einander verschachteln. Die Struktur ist simpel gehalten, der Codeaufbau ist der selbe.
Der Code sieht so aus:
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
Fluid 12
<div class="row-fluid">
<div class="span6">
Fluid 6
<div class="row-fluid">
<div class="span6">Fluid 6</div>
<div class="span6">Fluid 6</div>
</div>
</div>
<div class="span6">Fluid 6</div>
</div>
</div>
Weitere Beiträge der Artikelserie zu Twitter Bootstrap:
- Teil 1: Einführung in Twitter Bootstrap
- Teil 2: Responsive Design und Grid Layouts
- Teil 3: Typografie und Tabellen in Twitter Bootstrap
- Teil 4: Buttons und Formulare
- Teil 5: Images und Icons
- Teil 6: Dropdown Menüs
- Teil 7: Button Groups und Dropdowns
- Teil 8: Navs und Navbars
- Teil 9: Breadcrumb und Pagination
- Teil 10: Labels und Badgets
- Teil 11: Mit Thumbnails arbeiten
- Teil 12: Alerts und Progress Bars
- Teil 13: Media Objects
- Teil 14: Misc – Helfer Klassen
- Teil 15: Javascript Komponente
- Teil 16: Bootstrap Themes
Weiterführende Links










4 Kommentare
Pingback: Einführung in CSS-Framework Twitter Bootstrap
Pingback: Typografie und Tabellen in Twitter Bootstrap
Pingback: frameworks | Pearltrees
Pingback: Netobjects Fusion oder Dreamweaver - Webseiten selber bauen