In dieser Artikelserie möchte ich das CSS-Framework Boostrap genauer vorstellen. Es wird eine Artikelserie geben, also das Thema verteilt auf 16 einzelne Artikel, da es ein mächtiges Framework ist und man alle seine Eigenschaft nicht in einem Beitrag auflisten kann. In den kommenden Artikeln in dieser Serie zu Twitter Bootstrap, werde ich ausführlich auf die das Framework eingehen, Tutorials zeigen, die einzelnen Komponenten erklären und Beispiele aus der Praxis nehnen.
Was ist Twitter Bootstrap genau?
Als erstes was Bootstrap eigentlich ist. Bootstrap ist ein Frontend-Framework was von Twitter entwickelt wurde. Das Framework arbeitet mit CSS oder LESS Dateien, sowie Javascript Dateien um zusätzliche Komponenten zu liefern, die mit jQuery arbeiten. Twitter Bootstrap übernimmt für einen die Formatierung von gängigen Webdesign Elementen, wie zum Beispiel Formularen und Buttons, zusätzlich bringt es Unterstützung für Javascript Module, wie Modalfenster, Tabbars und Carousels. Die Module basieren auf jQuery, somit muss man diese Bibliothek mit einbinden um Bootstrap vollständig nutzen zu können.
Was Twitter Bootstrap unterstützt
 Bootstrap unterstützt allgemeine Gestaltungselemente welche zum täglichen Gebrauch gehören. Darunter sind abgedeckt die Typografie, Möglichkeiten um Inhalte hervorzuheben, Buttons, Elemente um Bilder zu verarbeiten, ein Packet mit allen notwendigen Icons, Dropdown Menüs, verschiedene Navigationen, Elemente wie Breadcrumbs und Pagination, Labels, Badgets, Prozessleisten, Alarmfenster und verschiedene Helferklassen.
Bootstrap unterstützt allgemeine Gestaltungselemente welche zum täglichen Gebrauch gehören. Darunter sind abgedeckt die Typografie, Möglichkeiten um Inhalte hervorzuheben, Buttons, Elemente um Bilder zu verarbeiten, ein Packet mit allen notwendigen Icons, Dropdown Menüs, verschiedene Navigationen, Elemente wie Breadcrumbs und Pagination, Labels, Badgets, Prozessleisten, Alarmfenster und verschiedene Helferklassen.
Dazu kommen noch verschiedene Module, welche das User Interface noch verfeinern. Hier einige davon Modal-Fenster, Tabbars, Tooltips, Popover, eine Accordion und eine Tabbar Funktion. Dafür ist aber eine Voraussertung, das ihr jQuery verwendet.
Wofür sich Twitter Bootstrap eignet
Bootstrap eignet sich für die Gestaltung von normalen Websiten aber auch um Web-Applicationen zu erstellen. Das Framework ist auch ideal dafür, ein Backend aufzubauen. Viele Elemente zielen dahin, schnell eine übersichtliche Pflegeoberfläche aufzubauen. Dadurch das Komponenten wie steuerbare Alarm-Fenster und Modal-Fenster mit eingedacht wurden, macht sich das Framework umso attraktiver um in ein Backend verarbeitet zu werden. Twitter Bootstrap wird immer beliebter und ist immer häufiger anzutreffen. Zudem hat das Framework einen Vorteil damit, das es nicht nur statisch eingebunden wird, sondern sich erweitern und anpassen lässt. Man ist nicht nur an die vorgegebene Oberfläche gebunden, sondern hat die Möglichkeit, eigene Themes zu erstellen oder auf fertige zurück zu greifen.
Twitter Bootstrap Download und Installation
 Jetzt zur Installation von Bootstrap oder besser gesagt, wie man das Framework von Twitter in sein eigenes Projekt integrieren kann. Als erstes muss man sich Bootstrap von der offiziellen Seite downloaden. Man muss nicht die komplette Bibliothek downloaden, sondern es besteht die Möglichkeit, speziell nur die Komponenten zu laden, die man benötigt. Es macht Sinn nur die Elemente von Bootstrap zu downloaden, da das komplette Framework einiges an Dateigröße zusammenbringt und man dadurch, das man Komponente die man nicht verwendet weg lässt, die Dateigröße verkleinert.
Jetzt zur Installation von Bootstrap oder besser gesagt, wie man das Framework von Twitter in sein eigenes Projekt integrieren kann. Als erstes muss man sich Bootstrap von der offiziellen Seite downloaden. Man muss nicht die komplette Bibliothek downloaden, sondern es besteht die Möglichkeit, speziell nur die Komponenten zu laden, die man benötigt. Es macht Sinn nur die Elemente von Bootstrap zu downloaden, da das komplette Framework einiges an Dateigröße zusammenbringt und man dadurch, das man Komponente die man nicht verwendet weg lässt, die Dateigröße verkleinert.
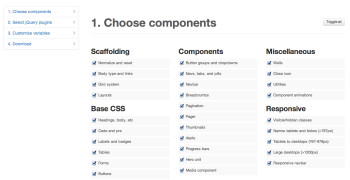
Zu beginn geht man auf die Bootstrap Download Seite und wählt die CSS- und Javascript-Komponenten aus, welche man benötigt. Dazu kommen noch Auswahlfelder über die man Schrift, Schriftgrößen, Farben, das Grid-Layout, Abstände, usw. anpassen kann. Nachdem man Bootstrap seinen Bedürfnissen angepasst hat, klickt man auf den Download-Button und speichert die angepasste Bootstrap-Version auf seinem Desktop ab.
Eine Installation begrenzt sich lediglich auf das einbinden der bereitgestellten Dateien in das eigene Projekt. Bootstrap wird als ein ZIP-Archiv bereit gestellt, in diesem befindet sich eine CSS-Datei und eine Javascript Datei. Diese beiden Dateien decken das konfigurierte Framework bereit. Die beiden Dateien aus dem Archiv bindet man wie gewohnt in den <head> seiner Seite ein. In dem Archiv wird jeweils eine normale und eine komprimierte Version der Dateien bereit gestellt, für die Verwendung sollte man die komprimierte Variante verwenden, da diese dezent kleiner ist. Die normalen Version sind nützlich, wenn man sich den Code genauer anschauen möchte.
Folgender Code wird in den <head> gesetzt, um Bootstrap zu integrieren:
<link rel="stylesheet" type="text/css" href="/bootstrap/css/bootstrap.min.css" /> <script type="text/javascript" type="/bootstrap/js/bootstrap.min.js"></script>
Nachdem die beiden Bootstrap Dateien eingebunden wurden, kann man das Framework von Twitter vollständig nutzen. In der Dokumentation ist angegeben, wie man welche Komponenten anhand von HTML aufbaut und welche Klassen man den Elementen zuzuweisen hat. Die Verwendung ist sehr einfach aufgebaut, man muss nur drauf achten, das man die Struktur übernimmt. Alle Kompontent von Twitter Bootstrap werden auf der Entwickler-Seite gut dokumentiert und mit Code-Beispielen näher gebracht.
Mein Fatiz zu Twitter Bootstrap
Ich kann dieses CSS-Framework nur empfehlen. Es ist simpel und übersichtlich aufgebaut, es beinhaltet alles was das Herz begehrt und ist flexibel, skalierbar und anpassbar auf eigene Projekte. Es kommt immer häufiger bei mir zum Einsatz, vor allem wenn es darum geht, schnell ein schickes und übersichtliches Backend aufzubauen, aber auch um einfach nur das Grundgerüst für eine Website zu liefern.
Weitere Beiträge der Artikelserie zu Twitter Bootstrap:
- Teil 1: Einführung in Twitter Bootstrap
- Teil 2: Responsive Design und Grid Layouts
- Teil 3: Typografie und Tabellen in Twitter Bootstrap
- Teil 4: Buttons und Formulare
- Teil 5: Images und Icons
- Teil 6: Dropdown Menüs
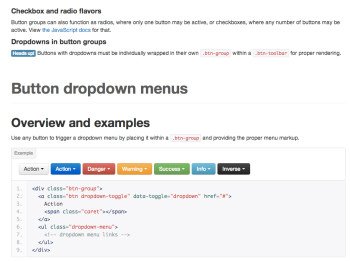
- Teil 7: Button Groups und Dropdowns
- Teil 8: Navs und Navbars
- Teil 9: Breadcrumb und Pagination
- Teil 10: Labels und Badgets
- Teil 11: Mit Thumbnails arbeiten
- Teil 12: Alerts und Progress Bars
- Teil 13: Media Objects
- Teil 14: Misc – Helfer Klassen
- Teil 15: Javascript Komponente
- Teil 16: Bootstrap Themes
Weiterführende Links




6 Kommentare
Pingback: Twitter Bootstrap - Responsive Design und Grid Layouts
Pingback: Jetstrap: Drag and Drop Tool für Twitter Bootstrap
Pingback: Typografie und Tabellen in Twitter Bootstrap
Pingback: Responsives Webdesign mit flexiblen Schriftgrößen und grid über 960px
Hallo Wlad,
bei den Angaben zum Einbinden von Bootstrap hat sich ein Fehler eingeschlichen:
<script type="text/javascript" type="/bootstrap/js/bootstrap.min.js"></script>
Dort wird &apostype&apos zwei Mal verwendet, richtig wäre bei der Quellangabe aber natürlich src="/boostrap/js/…!
Wo wir schon dabei sind:
Aktuell ist nun Version v3.0.0, der Link zur Customize-Seite hat sich ebenfalls geändert.
Zu 2.3.2: http://getbootstrap.com/2.3.2/customize.html
Zu 3.0.0: http://getbootstrap.com/customize/
In Deinem Beispiel wird außerdem kein jQuery eingebunden.
Gemäß der gängigen Empfehlungen soll dies am Ende des <body>-Bereichs erfolgen, ebenso wie das Einbinden der bootstrap.js-Datei (in der gewünschten Version).
Ansonsten würde ich mich über mehr Inhalt freuen, bleib&apos am Ball! :-)
Grüße aus Bonn
Tobias
Pingback: So entwickeln Sie WordPress-Themes | DR. WEB