Wer heutzutage im Webbereich unterwegs ist kommt um CSS nicht rum, anders gesagt es ist ein muss CSS-Formatierungen richtig schreiben zu können. CSS ist aber auch nicht schwer, sondern eher ziemlich flach aufgebaut. Die Syntax ist schnell verstanden und nachdem man einige Erfahrungen mit den Browserweichen und kleineren Alltagsproblemen gemacht hat, ist man auch schnell in der Lage einen vernünftigen CSS Stylesheet zu schreiben.
Bei größeren Projekten reicht aber meisten die einfache Struktur von CSS nicht mehr aus. Mit diesem Problem haben sich einige befasst und effiziente Lösungen rausgebracht um die Arbeit mit CSS zu vereinfachen. Eine Lösung dafür, besser mit CSS arbeiten zu können heißt LESS. LESS gibt einem die technischen Möglichkeiten, die einfach in CSS fehlen.
Reines CSS reicht nicht mehr aus
Wie bereits erwähnt ist CSS ziemlich flach aufgebaut, es mangelt an wichtigen Punkten um die Arbeit vor allem bei großen Projekten zu vereinfachen und mehr Übersicht zu schaffen. Ich spreche da von Dingen wie Variablen setzen zu können, Bedienungen zu knüpfen, Bereiche der Formatierungen in einander zu verschachteln oder auch mal eine simple Funktion schreiben zu können. Zwar kommen seit den letzten CSS-Versionen immer mehr technische Spielereien dazu und die Browser Entwickler helfen da zwar fleißig nach aber das reicht nicht aus und man kann nach wie vor mit CSS nicht „richtig programmieren“.
Was ist LESS und welche Vorteile bringt es?
LESS ist ein Framework, bzw. in der Form eigentlich auch schon eine eigene Programmiersprache. Davon das es eine eigene Programmiersprache ist, sollte man sich nicht abschrecken lassen, diese ist sehr verständlich entwickelt worden und das einarbeiten erfolgt schnell.
Jetzt das Besondere an LESS. LESS bringt das mit, was man sich beim Schreiben von CSS Stylesheets schon immer gewünscht hat. Die Punkte die ich einen Abschnitt höher bereits an CSS bemängelt habe, werden durch die Verwendung von LESS ergänzt. Mit LESS ist am in der Lage in seinen Formatierungen Variablen, Bedingungen, Funktion und viele weitere Erweiterungen nutzen zu können.
Noch kurz in Listenform was LESS so alles mit sich bringt:
- Das Setzen von Variablen
- Das Schreiben von einfachen Funktionen
- Die Verwendung von !important auf ganze Bereiche
- Optionen zum automatischen verrechnen von Farben
- Bedingungen für Formatierungen knüpfen
- Formatierungen einfacher in einander verschachteln
- Media Queries in einander verschachteln
- Platzhalter für Selectoren
- Operationen
- Namensräume
- String und Selector Interpolation
- Include von CSS und LESS Dateien in einander
- Verwendung von Javascript-Funktionen
Mit LESS starten
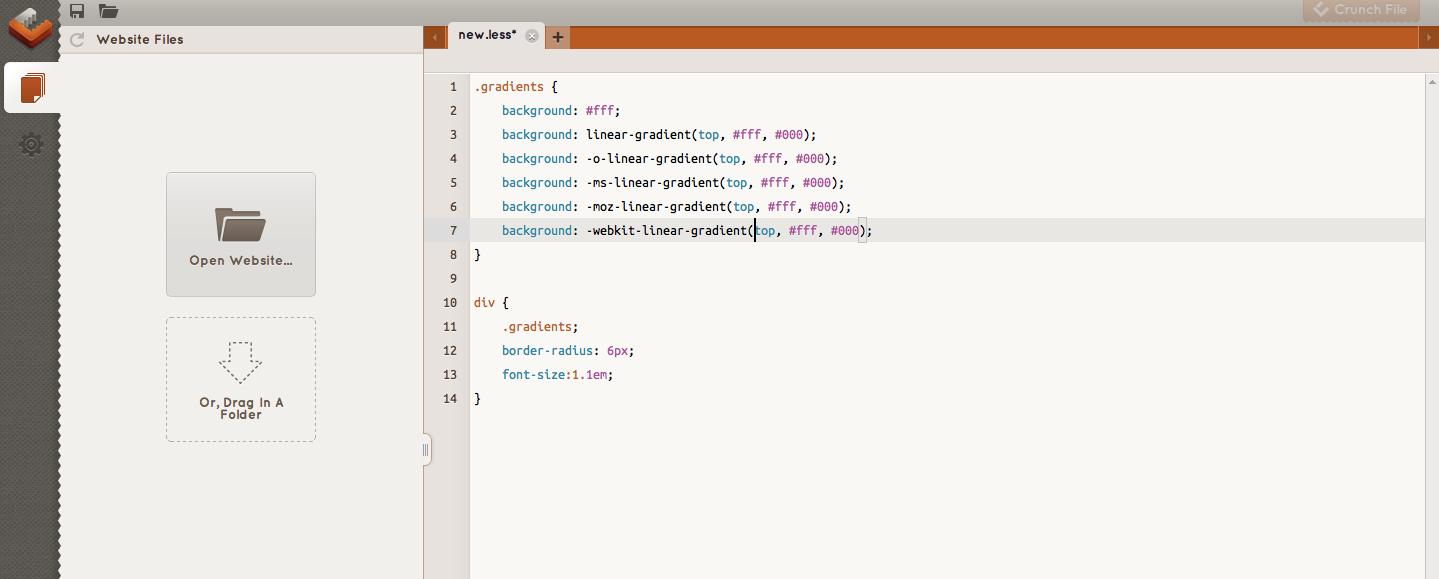
Hat man sich nun dazu entschlossen LESS mal eigenständig zu testen, braucht man einen guten Editor zum schreiben – ich nutze dafür Crunch. Crunch ist ein Editor und Compiler und läuft dadurch das es auf der Technologie von Adobe Air basiert, auf Windows und Mac. Crunch kann man sich völlig kostenlos auf der Seite der Entwickler Matthew Dean und Matt Kump downloaden.
Kurzes Tutorial zu LESS
Hier einige Beispiele aus der Verwendung von LESS um die Syntax näher zu bringen. Ich habe mir einige Bereiche von LESS ausgegriffen um diese zu demonstrieren.
Variablen und Operationen
@einfaches-blau: #5B83AD;
@helles-blau: (@einfaches-blau + #111);
#wrapper { color: @helles-blau; }
Eigene Funktionen
@base: #f04615;
@width: 0.5;
.class {
width: percentage(0.5); // returns `50%`
color: saturate(@base, 5%);
background-color: spin(lighten(@base, 25%), 8);
}
Formatierungen verschachteln
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
&:hover { text-decoration: none }
}
}
LESS in das eigene Projekt einbinden
Da LESS Dateien anders als CSS Dateien nicht direkt vom Browser verarbeitet werden kann, müssen diese vor der Ausgabe an den Browser noch entsprechend umgewandelt werden. Für die Umwandlung gibt es 2 Wege, der erste wäre die Dateien per Javascript anzupassen und der zweite wäre über PHP.
Beide Wege haben jeweils ihre Vor- und Nachteile:
Über Javascript – Der Vorteil ist der, das der Client die Leistung für die Rechenoperation geben muss und somit der Server weniger Arbeit hat. Der Nachteil aber, sollte beim Nutzer kein Javascript aktiviert sein, bekommt dieser auch keine Formatierungen zu Gesicht.
Über PHP – Bei PHP sieht die Sache genau anders aus. Man kann sich sicher sein, das der Nutzer auch immer die Formatierungen angezeigt bekommt, dafür hat aber der eigene Server mehr zu leisten, denn er muss vor der Ausgabe sich erstmal um die LESS Dateien kümmern.
Alternative – Alternativ kann man LESS auch nur zum editieren nutzen. Nachdem man seinen LESS Code geschrieben hat, lässt man den Compiler drüber laufen und dieser generiert einem eine normale CSS-Datei. Diese lässt sich dann wieder Online wie gewohnt nutzen.
LESS einbinden über Javascript
Der wohl einfachere Weg LESS einzubinden. Die geschriebenen LESS Dateien einbinden, so wie gewohnt von CSS und danach per <script> die less.js. Die less.js bekommt ihr auf der offiziellen LESS Website.
<link rel="stylesheet/less" type="text/css" href="styles.less" /> <script src="less.js" type="text/javascript"></script>
LESS über PHP einbinden
Wählt man den Weg über PHP, hat man es ein wenig schwieriger. Um LESS über PHP verarbeiten zu wollen, braucht man die Bibliothek lessphp. Um den genauen Vorgang zu zeigen, werde ich dafür einen eigenen Artikel schreiben – es ist wieder ein eigenes Thema, da man zum Beispiel durch PHP auch in der Lage ist Variablen aus seinen Code an LESS zu übergeben und zusätzlich die Kombination aus LESS + PHP diesen Artikel sprengen würde.
Alternativen zu LESS
LESS ist natürlich nicht das einzige Framework, welches den Umgang mit CSS erleichtern will. Wenn LESS jetzt nicht so wirklich zugemutet hat, sollte sich noch folgende Lösungen anschauen:
LESS in einem Video kurz erklärt
Als ich mich mit dem Thema LESS angefangen habe auseinander zu setzen, bin ich über Youtube auf ein super Video von Christian Schülling gestoßen. Christian erklärt finde ich meiner Meinung nach innerhalb von ca. 16 Minuten sehr gut was LESS ist und geht kurz auf die Basics des Frameworks ein.
Die wichtigsten Links und weitere Hilfen zu LESS




Ein Kommentar
Und wo ist die URL zum Beitrag der einem erklärt wie man less.php implementiert? ;)