In einem bereits geschrieben Artikel, bin ich auf das Thema WordPress Child-Themes eingegangen und wie man diese selber erstellen kann. In dem Beitrag gehe ich am Ende noch kurz auf den Fall ein, was zutun ist, wenn das Child-Theme nicht korrekt angezeigt wird. Darauf hin wurde ich über ein Kommentar von Reinhard Rieder darum gebeten, den Part noch etwas ausführlicher zu erklären. Das möchte ich in diesem Beitrag aufgreifen und in einem ausführlichen Tutorial erklären.
Woran kann es liegen, das ein WordPress Child-Theme nicht korrekt dargestellt wird?
Es kann viele Gründe geben, woran die korrekte Darstellung des Child-Themes scheitern kann. Der häufigste Grund aber ist der, das einfach die benötigten CSS-Angaben des übergeordneten Themes (oder Parent-Themes) einfach nicht mitgeladen werden. Das hat den Effekt zu folge, das der HTML-Code wie gewollt generiert und ausgegeben wird aber die kompletten Formatierungen fehlen.
Wie prüfe ich, ob der CSS-Code des übergeordneten Themes fehlt?
Es ist nicht schwer nachzuprüfen, ob der CSS-Code des übergeordneten Themes mitgeladen wird. Benutzt man Google Chrome, kann man ganz einfach mit dem integrierten Entwicklertool nachschauen, was ihm Hintergrund geladen wird und woher die Dateien kommen. Mit Firefox und Firebug lässt es sich auch einfach überprüfen, was an Code da ist und was noch fehlt. Sollte man keine der Möglichkeiten zur Verfügung haben, kann man sich auch den Quellcode der WordPress Seite anzeigen lassen und darüber prüfen, welche Stylesheets geladen werden.
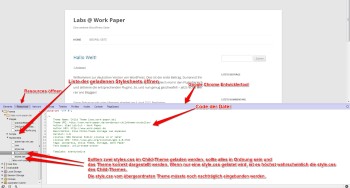
Mit dem Entwicklertool von Google Chrome überprüfen
 Arbeitet man mit Google Chrome, muss man als erstes die Entwicklertools öffnen. Das Tool lässt sich über die Taste F12 oder unter Optionen » Tools » Entwicklertools öffnen. Als nächstes geht man im Tool auf den Punkt Resources und öffnen in der linken Spalte das Verzeichnis für die Stylesheets. Dort kann man überprüfen, welche CSS-Dateien mit geladen werden und welcher Code in den Dateien steht.
Arbeitet man mit Google Chrome, muss man als erstes die Entwicklertools öffnen. Das Tool lässt sich über die Taste F12 oder unter Optionen » Tools » Entwicklertools öffnen. Als nächstes geht man im Tool auf den Punkt Resources und öffnen in der linken Spalte das Verzeichnis für die Stylesheets. Dort kann man überprüfen, welche CSS-Dateien mit geladen werden und welcher Code in den Dateien steht.
Steht nur eine style.css Datei in der Liste, sollte man prüfen welchen Code sie enthält. Steht bis auf die Theme-Definition nicht mehr in der Datei drin, fehlen die Formatierungen des übergeordneten Themes und müssen zusätzlich eingebunden werden.
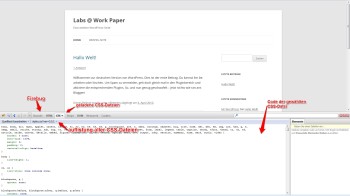
Mit Firebug und Firefox prüfen
 Wie bei Google Chrome, geht man genauso im Firefox vor. Dazu benötigt man aber das Add-on Firebug. Firebug lässt sich auch durch die Taste F12 öffnen. Die Vorgehensweise bleibt gleich, man muss auf den CSS-Reiter klicken und in der Auflistung der Dateien prüfen, welche Stylesheets geladen werden.
Wie bei Google Chrome, geht man genauso im Firefox vor. Dazu benötigt man aber das Add-on Firebug. Firebug lässt sich auch durch die Taste F12 öffnen. Die Vorgehensweise bleibt gleich, man muss auf den CSS-Reiter klicken und in der Auflistung der Dateien prüfen, welche Stylesheets geladen werden.
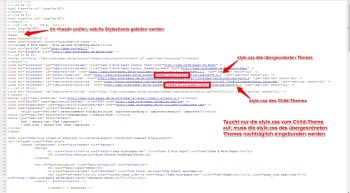
Über den Quellcode prüfen
 Man kann auch über den Quellcode seiner Seite prüfen, welche Stylesheets geladen werden. Dazu lässt man sich den Quellcode anzeigen und prüft im <head> Bereich, welche Stylesheets geladen werden. Taucht im Code nur eine style.css Datei auf, fehlt anscheinend noch die style.css vom übergeordneten Theme.
Man kann auch über den Quellcode seiner Seite prüfen, welche Stylesheets geladen werden. Dazu lässt man sich den Quellcode anzeigen und prüft im <head> Bereich, welche Stylesheets geladen werden. Taucht im Code nur eine style.css Datei auf, fehlt anscheinend noch die style.css vom übergeordneten Theme.
Stylesheet (style.css) des übergeordneten Themes laden
 Entsteht die falsche Theme Darstellung, dadurch das die Formatierungen des übergeordneten Themes (Parent-Themes) fehlen, lässt sich das ganz einfach korrigieren. Es muss lediglich der CSS-Code des Parent-Themes mitgeladen werden. Dazu gibt es mehrere Ansätze, man könnte einfach den Stylesheet-Code per Copy and Paste aus der style.css des Parent-Themes, in die style.css Datei des Child-Themes kopieren. Davon ist aber abzuraten, da bei jedem Theme Update dieser Schritt wiederholt werden müsste. Man könnte auch über den @import Befehl über die style.css des Child-Themes, den Stylesheet Code aus dem Parent-Theme inkludieren. Die Variante wird aber im Bezug auf Suchmaschinen und Performance Optimierung nicht gerne gesehen. Der beste Weg ist es, über die funktions.php des Child-Themes über eine PHP-Funktion die style.css des Parent-Themes mitzuladen.
Entsteht die falsche Theme Darstellung, dadurch das die Formatierungen des übergeordneten Themes (Parent-Themes) fehlen, lässt sich das ganz einfach korrigieren. Es muss lediglich der CSS-Code des Parent-Themes mitgeladen werden. Dazu gibt es mehrere Ansätze, man könnte einfach den Stylesheet-Code per Copy and Paste aus der style.css des Parent-Themes, in die style.css Datei des Child-Themes kopieren. Davon ist aber abzuraten, da bei jedem Theme Update dieser Schritt wiederholt werden müsste. Man könnte auch über den @import Befehl über die style.css des Child-Themes, den Stylesheet Code aus dem Parent-Theme inkludieren. Die Variante wird aber im Bezug auf Suchmaschinen und Performance Optimierung nicht gerne gesehen. Der beste Weg ist es, über die funktions.php des Child-Themes über eine PHP-Funktion die style.css des Parent-Themes mitzuladen.
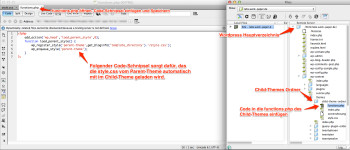
Dazu muss man als erstes die functions.php des Child-Themes öffnen. Sollte das Child-Theme keine functions.php haben, erstellt man diese einfach neu und packt sie in den Child-Theme Ordner. Als nächstes muss man einfach den folgenden Code in die functions.php kopieren und abspeichern.
Dieser Code-Schnipsel muss in die functions.php kopiert werden:
<?php
add_action('wp_head','load_parent_style',0);
function load_parent_style() {
wp_register_style('parent-theme',get_bloginfo('template_directory').'/style.css');
wp_enqueue_style('parent-theme');
}
?>
Mit diesem Schritt sollten nun die Stylesheet-Formatierungen vom Parent-Theme korrekt mitgeladen und das Child-Theme fehlerfrei angezeigt werden.
Weitere Artikel zu WordPress Child-Themes:




8 Kommentare
Pingback: Tutorial: So erstellt ihr ein eigenes Wordpress Child-Theme
Hallo,
vielen Dank für den guten Artikel … nur leider hilft er bei mir nicht :-(
Ich konnte das Child Theme aktivieren und WordPress / Seite wird im Frontend auch geladen.
Nur leider lädt er nur die style.css des Eltern Themes
Die style.css wird nicht geladen, obwohl dort eine Farbangabe der h1 gemacht wurde, die in der style.css vom Eltern Theme angegeben wurde.
Was könnte das sein?
Hey Marcel, vorab erstmal eine Verständnis-Frage. Dein Child-Theme funktioniert und lädt nur die style.css vom Eltern-Theme und nicht die vom Child-Theme, in der du auch Änderungen vorgenommen hast? Falls ja, könnte es sein, das du die Einbindung der „style.css“ vom Child-Theme manuel vornehmen musst – dafür musst du fügst du einfach noch zusätzlich folgenden Code-Schnipsel in deine functions.php vom Child-Theme ein:
Guck aber nochmal genau nach ob die „style.css“ vom Child-Theme wirklich nicht geladen wird (im Artikel oben steht, wie du es prüfen kannst). Ich könnte mir auch vorstellen, das deine Änderungen alle geladen werden, nur das die Angaben in der „style.css“ des Eltern-Themes diese wieder überschreiben. Probier auch mal folgendes, schreib in deine Angaben im Child-Theme zusätzlich noch ein „!important“ rein – z.B. „p { font-size:1.2em !important; }“.
Vielleicht reicht auch das schon aus. Ich hoffe ich konnte dir weiterhelfen.
Gruß Wlad
Oh Gott! Vielen lieben Dank für diese mehr als verständliche und hilfreiche Erklärung! Ich verstehe nur wenig vom Programmieren und habe mir einen Wolf nach einer Lösung für mein Problem gesucht. Zum Glück bin ich dann über diese Seite gestolpert und siehe da: Alles klappt. Sogar Tadellos! Dankeschön!
Hi Janett, danke für das gute Feedback, sowas hört man doch gern :-). Es freut mich das dir mein Artikel so gut weiterhelfen konnte.
Gruß Wlad
Vielen Dank für deine hilfreiche Anleitung. Bei mir ist genau das Problem der fehlenden Formatierung eingetreten, dass ich aber nicht über den kompletten Import der ges. style.css des parent-themes lösen wollte. Deine Variante ist da deutlich eleganter ;)
Grüß
Mario
Du bist ein Gott. Den ganzen Nachmittag habe ich rumgesucht und gegoogelt, bis ich auf deine Seite gestoßen bin. Ich hatte das Problem, dass mein Child nicht richtig angezeigt worden ist. Die meisten Erklärungen im Netz gehen über import. Ich bin jetzt über die functions.php gegangen und schon läufts. Tausend Dank! Ich werde gespannt deine Newsletter lesen!
Danke für die fachmännische Erklärung. Was ich aber nicht so verstehe ist, wieso man den Kopier-Schritt nochmals machen müßte (wenn man den Style im child-theme im ganzen übernommen hätte), jedesmal nachdem es einen Theme update gibt. Ich dachte die Child-theme Methode verhindert das gerade…?
mit freundlichen Grüßen
Chr.