Neben meiner 16 teiligen Artikelserie zu Twitter Bootstrap möchte ich das Online-Tool Jetstrap vorstellen. Jetstrap ist ein Drag and Drop Tool, welches mit Twitter Bootstrap Elementen arbeitet. Es ermöglicht einem, bequem ein Layout zurecht zu klicken und dieses anschließend als sauberen HTML-Code ausgeben zu lassen. Das Online-Tool soll Webentwickler, welche Projekte auf Twitter Bootstrap basieren lassen, Zeit ersparen und den Aufbau vereinfachen.
Was das Online-Tool Jetstrap kann
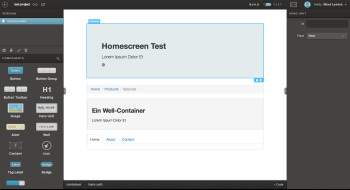
 Wie bereits erwähnt handelt es sich bei Jetstrap um ein Online-Tool, welches einem ermöglicht Layouts per Drag and Drop zu erstellen, die auf dem Framework Twitter Bootstrap basieren. Durch den Online-Editor lassen sich Komponenten von Bootstrap anpassen und im Editor zurecht schieben. Es lässt sich auch Online direkt der Content bearbeiten, als Beispiel wenn man ein Tabbar-Element erstellt, kann man im Editor die Schaltflächen anwählen und umbenennen.
Wie bereits erwähnt handelt es sich bei Jetstrap um ein Online-Tool, welches einem ermöglicht Layouts per Drag and Drop zu erstellen, die auf dem Framework Twitter Bootstrap basieren. Durch den Online-Editor lassen sich Komponenten von Bootstrap anpassen und im Editor zurecht schieben. Es lässt sich auch Online direkt der Content bearbeiten, als Beispiel wenn man ein Tabbar-Element erstellt, kann man im Editor die Schaltflächen anwählen und umbenennen.
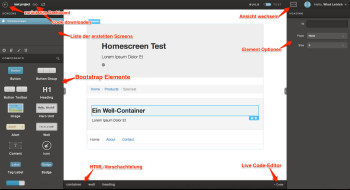
 Im Editor lässt es sich auch zwischen den Ansichten für Desktop, Tablets und Smartphones wechseln, um zu sehen, ob das erstellte Layout auch Responsive-Fähig ist. Im Editor ist auch ein Live-Code Editor verankert. In diesem kann man direkt in den HTML und CSS Code eingreifen und diesen umschreiben.
Im Editor lässt es sich auch zwischen den Ansichten für Desktop, Tablets und Smartphones wechseln, um zu sehen, ob das erstellte Layout auch Responsive-Fähig ist. Im Editor ist auch ein Live-Code Editor verankert. In diesem kann man direkt in den HTML und CSS Code eingreifen und diesen umschreiben.
Nachdem man mit den Resultat des erstellten Layouts zufrieden ist, lässt sich der Code bequem downloaden und in die eigene Website integrieren.
Vorschau Video der Entwickler zu Jetstrap
Auf der Jetstrap Website ist ein Video zu finden, welches die Arbeit mit dem Tool zeigt. Das Video wurde zwar in der Beta-Version gemacht und inzwischen hat sich die Oberfläche des Editors verändert aber die Vorgehensweise ist gleich geblieben.
Preise und Abo-Stufen für Jetstrap
 Um Jetstrap nutzen zu können, muss man sich einen Account anlegen. Das erstellen des Jetstrap-Account ist mit wenigen Schritten getan und innerhalb einer Minute fertig. Alternativ kann man sich auch mit dem eigenen Facebook, Goolge oder Github Account anmelden.
Um Jetstrap nutzen zu können, muss man sich einen Account anlegen. Das erstellen des Jetstrap-Account ist mit wenigen Schritten getan und innerhalb einer Minute fertig. Alternativ kann man sich auch mit dem eigenen Facebook, Goolge oder Github Account anmelden.
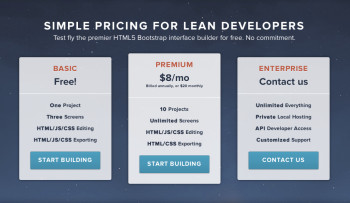
Jetstrap bietet drei Mitgliedsschaftsoptionen. Die erste ist die Basic-Mitgliedschaft und ist komplett kostenlos. Mit der kostenlosen Variante lässt sich ein Projekt erstellen und drei Screens. Die zweite Mitgliedschaft ist die Premium-Mitgliedschaft welche 8$ im Monat kostet und es einem gestattet 10 Projekte zu erstellen und beliebig viele Screens. Die dritte Variante ist die Enterprise-Mitgliedschaft, welche keine Beschränkungen hat, die Möglichkeit bietet das Tool auf einem eigenen Server zu hosten, eine API-Schnittstelle zu Verfügung stellt und zusätzlichen Support bietet. Für die Enterprise-Mitgliedschaft wird kein Preis genannt und darauf hingewiesen, die Entwickler direkt anzufragen.
Mein Fazit zu Jetstrap
Jetstrap ist ein nützliches Online-Tool für Webentwickler, welche Projekte mit Twitter Bootstrap umsetzen. Das Drag and Drop Tool funktioniert gut, ist aber ein wenig gewöhnungsbedürftig. Es kann hin und wieder mal sein, das es etwas dauert, bis die Struktur passt – also bis man die Elemente passend gesetzt hat. Sollte es beim Verschieben schwierigkeiten geben, kann man immer noch auf den Code-Editor zurückgreifen.
Im groben und ganzen kann ich Jetpack nur Empfehlen. Das Tool ist praktisch um sich schnell eine Bootstrap Oberfläche zusammen zu setzen und mit der Basic-Mitgliedschaft, welche komplett kostenlos ist, kann man auch nichts falsch machen.
Man sollte Jetstrap aufjedenfall mal getestet haben.
Screenshots vom Online-Tool Jetstrap
- Online-Dokumentation für das Tool
- Homepage der Jetstrap-Website
- Übersicht der erstellten Projekte
- Online-Editor des Jetstrap Tools
Weiterführende Links zu Jetstrap und Twitter Bootstrap







Ein Kommentar
Moin,
die Preise für das Online-Tool Jetstrap haben sich leider geändert.
Es gibt keinen Free Account mehr zum testen. Der günstigste Acc.
kostet zZt. in der Basic Variante 16 US Dollar pro Monat.
Gruß
Daniel