In diesem Beitrag schreibe über WordPress Childthemes. Ich werde hier als erstes erklären, was Childthemes sind, welche Vorteile es hat mit
Childthemes zu arbeiten und wie ihr selber anhand von einem bestehenden Theme, ein eigenes Childtheme entwickeln könnt.
Fangen wir mal damit an, was überhaupt ein Childtheme ist. Ein Child-Theme, ist ein WordPress Theme, welches auf einen übergeordneten Theme basiert. Das Childtheme vererbt Funktionen und Template-Dateien von Eltern-Theme. Dadurch kann man ein Theme anpassen, ohne das eigentliche Theme anzufassen.
Ein Child-Theme funktioniert folgendermaßen: Sobald eine Template-Datei benötigt wird, wird zuerst im Child-Theme Ordner geguckt, ob diese dort angelegt ist. Falls die Datei beim Child-Theme gefunden wird, wird diese geladen und ausgeführt. Wenn die Datei nicht existiert, wird auf das Parent-Theme zurückgegriffen und die benötigte Datei von dort geladen. Das hat den Effekt, das man einzelne Vorlagen mithilfe eines Child-Themes verändern kann, ohne das eigentliche Theme anzufassen. Besonders interessant ist die functions.php Datei. Man kann für eine eigene für das Child-Theme erstellen und dadurch ein Theme um Funktionen erweiterten, umschreiben oder löschen.
Vorteile von Child-Themes
Wie oben bereits schon angerissen. Durch ein Child-Theme kann man ein Theme umschreiben, ohne dieses anzufassen. Der größte Vorteil der dadurch entsteht ist, das das Theme weiterhin „updatebar“ bleibt – den wenn beispielweiße ihr ein gekauftes Theme benutzen wollt, es aber an eure Bedürfnisse anpasst und damit den Code verändert, sind alle Änderungen hinfällig. Natürlich besteht die Möglichkeit das Theme einfach nicht mehr zu aktualisieren, aber das ist auch nicht die Lösung.
Sehr nützlich werden Child-Themes auch, wenn ihr ein eine WordPress-Multisite betreibt. Den wenn ihr da ein Theme für gleich mehrere Seiten benutzen wollt, dieses aber auch für die Seiten individuell anpassen wollt, braucht ihr nicht das Theme komplett zu kopieren, umzubennen und umprogrammieren – da reicht es aus, wenn die jeweilige Template-Datei im Child-Theme neu anlegt und diese umschreibt.
Tutorial: Eigenes Child-Theme erstellen
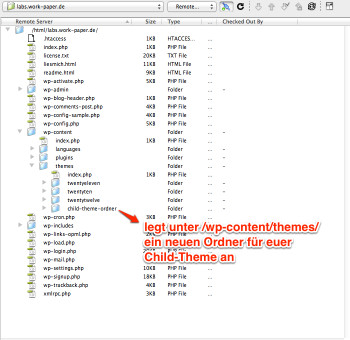
 Als erstes legt ein Verzeichnis in WordPress an. Der Ordner kommt unter „/wp-content/themes/“, sodass der Pfad einschließen folgendermaßen aussieht „/wp-content/themes/child-theme-ordner/“.
Als erstes legt ein Verzeichnis in WordPress an. Der Ordner kommt unter „/wp-content/themes/“, sodass der Pfad einschließen folgendermaßen aussieht „/wp-content/themes/child-theme-ordner/“.
Als nächstes müsst ihr in eurem Child-Theme-Verzeichnis eine „style.css“ erstellen. In der „style.css“ werden die Eigenschaften des Child-Themes eingetragen, wie der Name, eine Beschreibung und der Name des übergeordneten Themes. Die Angaben werden als aller erstes in der Stylesheet-Datei im Form eines Kommentars geschrieben.
So hat es auszusehen:
/* Theme Name: Hier wird der Theme-Name angegeben Theme URI: Die Adresse unter der man euer Theme finden kann Author: Der Name des Autors, also euer eigener Author URI: Die Adresse unter der ihr erreichbar seit, z.B. eure Website Description: Eine Beschreibung für euer Theme Version: Die Version eurer Themes - z.B. "1.0" License: die Lizenz welche für das Theme gilt License URI: Eine Seite wo man die Lizenz nachlesen kann Tags: Schlagwörter die euer Theme kurz beschreiben Text Domain: ein alias für euer theme (sollte so wie euer Child-Theme-Ordner heißen) Template: hier der Name des übergeordneten Themes (also eigentlich die "Text Domain") - z.B. twentytwelve */
Screenshot fürs Child-Theme erstellen
 Ihr könnt ein Screenshot für euer Child-Theme erstellen. Dazu legt ihr einfach eine PNG-Grafik mit 300 Pixel in der Breite und 225 Pixel in der Höhe an und nennt diese „screenshot.png“. Die Grafik legt ihr einfach in den Child-Theme-Ordner rein. Das Screenshot wird euch angezeigt, wenn ihr im Wordpress-Backend auf „Design » Themes“ geht, da wo ihr das Theme für eure Seite aussucht.
Ihr könnt ein Screenshot für euer Child-Theme erstellen. Dazu legt ihr einfach eine PNG-Grafik mit 300 Pixel in der Breite und 225 Pixel in der Höhe an und nennt diese „screenshot.png“. Die Grafik legt ihr einfach in den Child-Theme-Ordner rein. Das Screenshot wird euch angezeigt, wenn ihr im Wordpress-Backend auf „Design » Themes“ geht, da wo ihr das Theme für eure Seite aussucht.
Damit ist das Child-Theme bereits fertig und einsatzfähig. Ihr müsst beachten, das natürlich das übergeordnete Theme auch in WordPress installiert sein muss, damit ihr das Child-Theme verwenden könnt, ansonsten kriegt ihr unter „Design » Themes“ eine Fehlermeldung angezeigt in der steht, das das Child-Theme fehlerhaft sei.
Jetzt könnt ihr das Childtheme so anpassen wie ihr wollt und das eigentliche Theme bleibt im Original-zustand. Ein kurzes Beispiel – ihr wollt die Startseite anpassen (der Fall dürfte wahrscheinlich häufig vorkommen), kopiert dazu du „index.php“ aus dem Eltern-Theme und fügt es in euer Child-Theme ein. Um die Änderungen nun vorzunehmen öffnet ihr die „index.php“ in eurem Child-Theme und fügt dort die Änderungen ein.
Fertige Child-Theme Vorlage zum downloaden
Hier habe ich euch noch eine fertige Child-Theme Vorlage bereitgestellt. Ihr könnt die Vorlage hier als ZIP-Datei downloaden, entpacken und anpassen.
» WordPress Child-Theme Vorlage zum Anpassen
Noch ein Hinweis – Kein CSS-Code wird geladen
Wenn ihr euch wundert, warum bei der Vorlage sobald ihr sie aktiviert keine Stylesheet geladen werden, hier die Erklärung. Es wird schon eine Stylesheet-Datei geladen, nur die aus dem Child-Theme-Ordner und da in der nicht mehr steht, als die Theme-Definition, wird auch nichts formatiert. Ihr müsst also noch den Code aus der „style.css“ des Parent-Theme einbinden. Ihr könnt das machen indem ihr über die „style.css“ mithilfe von „@import“ die andere Stylesheet-Datei einbinden (davon rate ich euch aber ab, wird bei Website-Optimierungen bemängelt) oder in dem ihr den Code von der einen CSS-Datei in die andere kopiert (rate ich aber auch von ab, da dadurch bei einem Update die neuen CSS-Definitionen wieder manuell nachgefügt werden müssen) – wozu ich rate: ladet mithilfe der „funktions.php“ als eigene „<link rel=“stylesheet“ />“ Definition mit.
Hier ein fertiger Codesnippet für die funktions.php (die ist in der Vorlage, welche ich zur Verfügung stelle nicht mit dabei – die müsst ihr euch selber anlegen.)
<?php
add_action('wp_head','load_parent_style',0);
function load_parent_style() {
wp_register_style('parent-theme',get_bloginfo('template_directory').'/style.css');
wp_enqueue_style('parent-theme');
}
?>
Mit dieser Basis könnt ihr euch selber Child-Themes anhand von euren Themes erstellen und benutzen.
Weitere Artikel zu WordPress Child-Themes:
Weiterführende Links:




31 Kommentare
Pingback: Tutorial - Installation der Multisite-Funktion in Wordpress | Work Paper
Top! Hat super funktioniert. Vielen Dank.
Pingback: Wordpress Theme Online anpassen
Pingback: Anleitung: Wie man eine Wordpress Seite erstellt
Hallo, erstmal vielen Dank für die einfache und verständliche Anleitung für ein Child-Thme.
Leider habe ich jedoch etwas Schwierigkeiten mit dem letzten Teil „Kein CSS-Code wird geladen“.
Wäre es hier möglich ein Screenshot einzustellen oder evtl. die einzelnen Schritte bzw. was man wo eintragen muss noch genauer zu beschreiben.
Für eine Hilfe wäre ich sehr dankbar da ich bei CSS ziemlich unerfahren bin, Danke.
Auf jeden Fall herzlichen Dank für diesen Beitrag, prima gemacht ;-)
Hallo Reinhard,
danke für deinen Kommentar und für das gute Feedback zu dem Artikel.
Was dein Problem mit dem CSS-Code angeht, das könnte eventuell auch mit dem Theme zu tun haben, welches du verwendest.
Was deine Bitte um Hilfe angeht, werde ich dir gerne weiterhelfen. Ich werde dazu in den nächsten Tagen einen neuen Artikel schreiben und den Part mit dem CSS-Code genauer erklären. Der Artikel sollte dir dann weiterhelfen (Screenshot kommen dann mit in den Artikel rein).
Danke dir, für die Artikel-Inspiration, ich werde dich informieren, sobald der Artikel online ist :-)
Gruß Wlad
Hallo Wlad, suuuuuuuuuuuper, man bekommt bei Dir auch in kürzester Zeit eine hilfreiche Antwort, das bin ich eigentlich nicht so gewohnt bei manch anderen Portalen, Danke. Ich freue mich schon auf Deine neuen Posts, Gruß Reinhard
Hallo Reinhard, wie versprochen habe ich heute ein neuen Artikel veröffentlicht, der sich detailierter mit der Probematik der CSS-Formatierungen in Child-Themes beschäftigt. Ich hoffe der Artikel hilft dir bei deinem Problem weiter -> http://goo.gl/SEUfg
Gruß Wlad
Pingback: CSS-Code wird im Wordpress Child-Theme nicht richtig geladen
Hallo Wlad, Du bist echt schnell und zuverlässig. Mit der Ergänzung zum Child-Theme bin ich jetzt einwandfrei zurecht gekommen, d.h. ich habe jetzt die angegebenen Schritte sehr einfach tätigen können und das ist für mich als php bzw. WordPress-Themes-Anfänger sehr sehr hilfreich gewesen. Mach weiter so, ich kann Dich nur bestens weiterempfehlen :-)
Gruß Reinhard
Hallo Reinhard, es freut mich das dir der zweite Artikel sogut weitergeholfen hat! Und auch nochmal danke für das positive Feedback in meinem Blog und auf Google+. Ich freue mich natürlich auch sehr über jede Weiterempfehlung :-)
Gruß Wlad
Danke sehr! Hat mir bei einem gerade begonnen, neuen responsive Theme, das ich für unsere Website machen will, sehr geholfen!
Hey Michael, danke für das gute Feedback. Es freut mich, das dir mein Artikel weitergeholfen hat. Ist die Website von der du sprichst, auch die die du im Kommentar-Formular angegeben hast und das Theme an dem du arbeitest, auch das was aktuell auf der Seite läuft? Sieht gut aus und funktioniert einwandfrei ;-)
Gruß Wlad
Hey! Vielen Dank für die wirklich hilfreiche und tolle Erklärung.
Hi Wlad, interessanter Artikel..ich bin aber nicht sicher wie ich das mit dem css umsetzen muss. in den child ordner eine functions.php mit dem code
und wo muss dann
eingebunden werden ? steh auf der leitung – vielleicht kannst du mir netterweise den tipp noch geben. noch eine frage, kann etwas passieren wenn ich beim theme „save in my saved theme“ speichere ? danke und gruss anke
Hallo Anke,
klar, ich helfe dir gerne weiter nur würde das über die Kommentarfunktion wahrscheinlich den Rahmen sprengen. ich melde mich per E-Mail bei dir und dann sehen wir, was sich machen lässt.
Nochmal danke für deinen Kommentar.
Gruß Wlad
hi
Danke für die ausgezeichnete Erklärung!
Aber es gibt doch ein Problem. Wenn ich z.B die “content-single.php” in meinem Child-Themen habe. Und der Autor der original Thema an dieser Datei einen update durchführt, wird meine Datei geladen und ich bekomme das update gar nicht mit.
Gibt es dafür auch eine Lösung?
Danke
Pingback: Wordpress-Theme verändern | Fenon.de
Pingback: In wenigen Schritten ein “eigenes” Wordpress Theme erstellen | Fenon.de
Generell ein super Artikel. Leider hier und da ein wenig schwer zu lesen, weil Du so viel gefettet hast. Weniger wäre besser zum lesen.
Hi Wlad, hab alles wie in der Beschreibung angelegt und das Style Sheet wird schon mal angezeigt :) Nur zeigt das Menü jetzt alle Unterpunkte im Hauptmenü an.
http://52983400.swh.strato-hosting.eu/saltrecords/
Lässt sich das irgendwie ändern?
Vielen Dank im Voraus!
Denise
Pingback: "Last modified date" in WordPress anzeigen | dosentelefon.eu
Vielen Dank für die sehr hilfreiche und einfach verständlich Anleitung.
Hallo, danke für Ihre gute Erklärung, aber etwas gelingt mir nicht! Fehlermeldung: In WordPress Themes:
Name Beschreibung
Customizr Child Das Übergeordnete Theme fehlt. Bitte installiere das übergeordnete Theme „Customizr“, da du Child-Themes sonst nicht nutzen kannst.
Auf meinem Server ist aber customizr installiert! Ist ja meine Aktuelle Seite! .
Childcustomizr Verzeichnis 0755 13.01.2014 12:59
customizr Verzeichnis 0777 10.01.2014 00:02
Hat es etwas mit den Berechtigungen zu tun? Danke
Hallo Wlad,
vielen Dank für den kompakten Leitfaden zum erstellen von Child-Themes und dann auch noch auf Deutsch, wunderbar :)
Nehmen Sie mir meine Unwissenheit bitte nicht übel, ist alles Neuland für mich.
Ich hänge an einer Stelle und komme einfach nicht weiter und will Ihnen eine Frage stelle (hoffe dies ist der richtige Ort dazu):
Ich bastel grade an einer HP mit WP Theme Overgrowth auf welcher eine Technologie dargestellt wird. Nun möchte ich die Seite „Shop“ mit einem komplett neuen Theme, Wootique mit Woocommerce, erstellen und bekomme es nicht gebacken. Kann ich mit der funktions.php einfach den style.css von wootique laden und ebenso die URL davon angeben?
Die andere Lösung wäre eine Sub-Domain http://www.domain.de/shop, WP drauf, wootique drauf und verlinken, denke jedoch das dies nicht so toll für das ranken der Seite ist. Können Sie helfen?
Lieben Gruß,
Jakob
Hallo und vielen Dank für die Anleitung. Leider bin ich damit nicht klar gekommen. Meine Fragen dazu:
– an welche Stelle der Child style.css sehe ich diesen Schnipsel?
– Kann ich ihn so nutzen, wie du ihn hier angegeben hast?
– Was mache ich danach, außer Speichern in der FTP?
Ich frage das so, weil bei mir keine Veränderung angezeigt wird. Es stimmen immer noch weder die Farbe noch das Menü.
Bei mir sieht das so aus
….
…
Text Domain: catch-box-child
*/
@import url(„../catch-box/style.css“);
/* =Theme customization starts here
irgendwas stimmt bei diesem Formular nicht, denn man kann weder Name noch Mailadresse eintragen. Auch wurde der Schnipsel nicht mit angezeigt. Den hatte ich direkt unter import … eingesetzt.
kann ich das child theme auch anlegen nachdem ich schon änderungen vorgenommen habe, um diese vor einem update zu sichern?
Vielen Dank für dein einfache Erklärung. Funktioniert super. THX!!
Pingback: Beheben Css Fehlermeldung Farbe
Pingback: WordPress (summary) | under construction